مدخل إلى برمجة تطبيقات الأندرويد

إذا كنت مثل كثير من الناس هذه الأيام تقضي الكثير من وقتك في التفاعل مع الإنترنت من خلال التطبيقات على جهاز Android الخاص بك كالأعمال المصرفية، والألعاب، والمواقع الإجتماعية وغيرها..
ربما يكون قد خطر لك سؤال عن كيفية تصميم أو برمجة التطبيق , اليوم سأضع بين يديك كيفية صنع التطبيقات بأسهل وأبسط الطرق.
متطلبات التشغيل:
1) يجب أن تتأكد من أن نظام تشغيلك أحد الأنظمة التالية على الأقل:
• GNU/Linux (Debian 5, Ubuntu 8.04 or later)
• Mac OS/X 10.5, 10.6 or later
• Windows XP, Vista, 7 or later
2) يجب أن يكون متصفح الويب لديك أحد هذه المتصفحات :
• Firefox 3.6 or later
• Chrome 4.0 or later
• Apple Safari 5.0 or later
• IE 7 or later
3) يجب أن تتأكد من وجود دعم الجافا في متصفحك وهو الإصدار رقم 6 على الأقل ..حالياً يتوافر الإصدار 7 .
تستطيع التأكد من تفعيل الجافا عن طريق الضغط على هذا الرابط https://www.java.com/en/download/testjava.jsp
إذا كانت الجافا مفعلة في متصفحك ستظهر لك رسالة كالتالي :
“Your Java is working…”.
ملاحظة:
الجافا هامة جداً في تطبيقات الأندرويد لذلك يجب التأكد من تثبيت الجافا على جهازك .
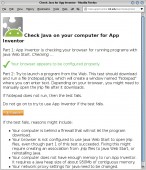
نضغط على الرابط التالي https://beta.appinventor.mit.edu/learn/setup/misc/JWSTest/AppInvJWSTest.html
للتأكد من أن الجافا تعمل بشكل صحيح ..سوف تظهر لك كمايلي :
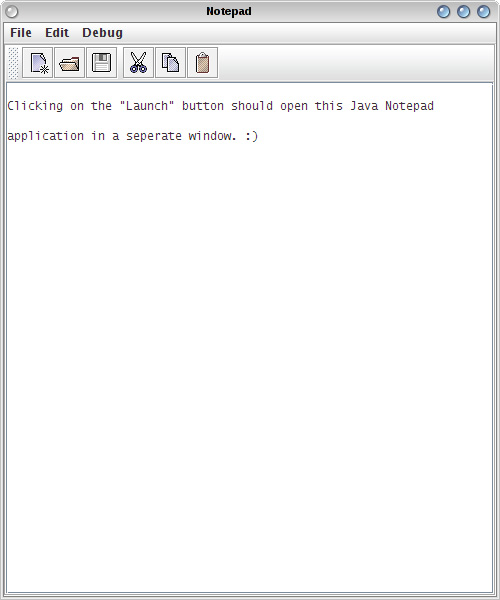
ويجب أن تظهر لنا المفكرة كمايلي :
بذلك نكون قد تأكدنا من وجود الجافا وعملها بشكل صحيح .
حساب جوجل :
عند قيامك بتصميم تطبيق ما فأنت بحاجة لحساب Google وهو عبارة عن حساب تستطيع الحصول عليه من خلال تسجيلك في بريد Google https://www.gmail.com
برنامج التصميم :
عليك تحميل البرنامج الخاص ببرمجة تطبيقات الأندرويد من خلال الروابط التالية حسب نظام التشغيل لديك :
• GNU/Linux:
https://beta.appinventor.mit.edu/learn/setup/setuplinux.html
• Mac:
https://beta.appinventor.mit.edu/learn/setup/setupmac.html
• Windows:
https://beta.appinventor.mit.edu/learn/setup/setupwindows.html
نتوجه الآن بعد تحميل كافة متطلبات التشغيل إلى الرابط التالي للبدء ببرمجة أول تطبيق ..
نضغط على INVENT
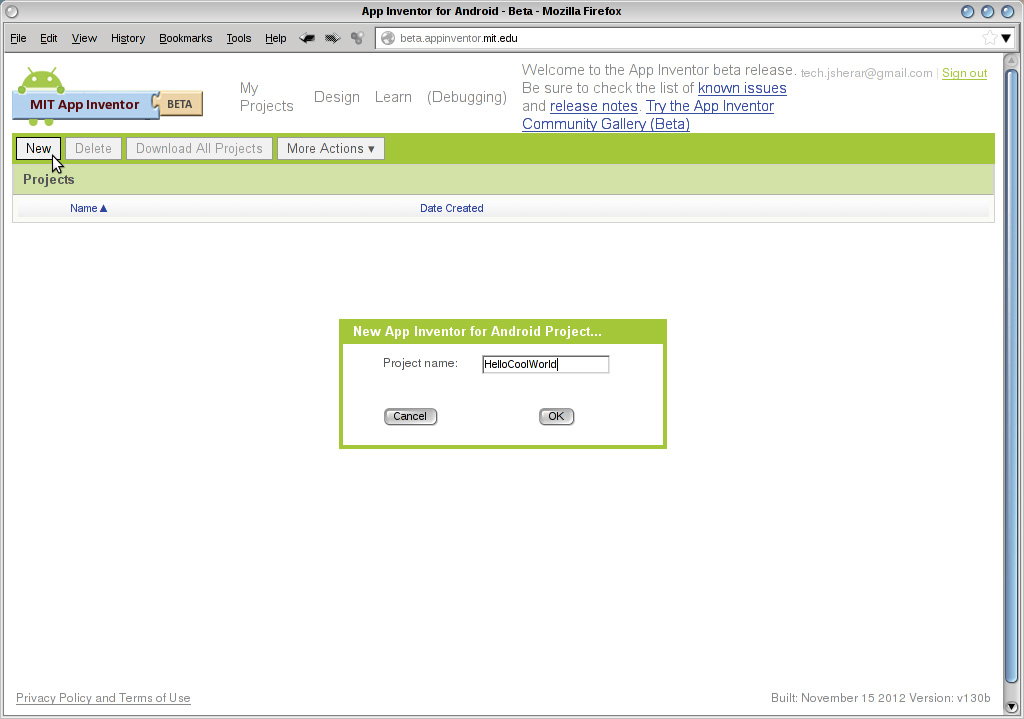
ننتظر قليلاً ثم تظهر لنا النافذة التالية :
نضغط New
نقوم بتسمية المشروع وليكن HelloCoolWorld كما في الصورة السابقة
نافذة التصميم :
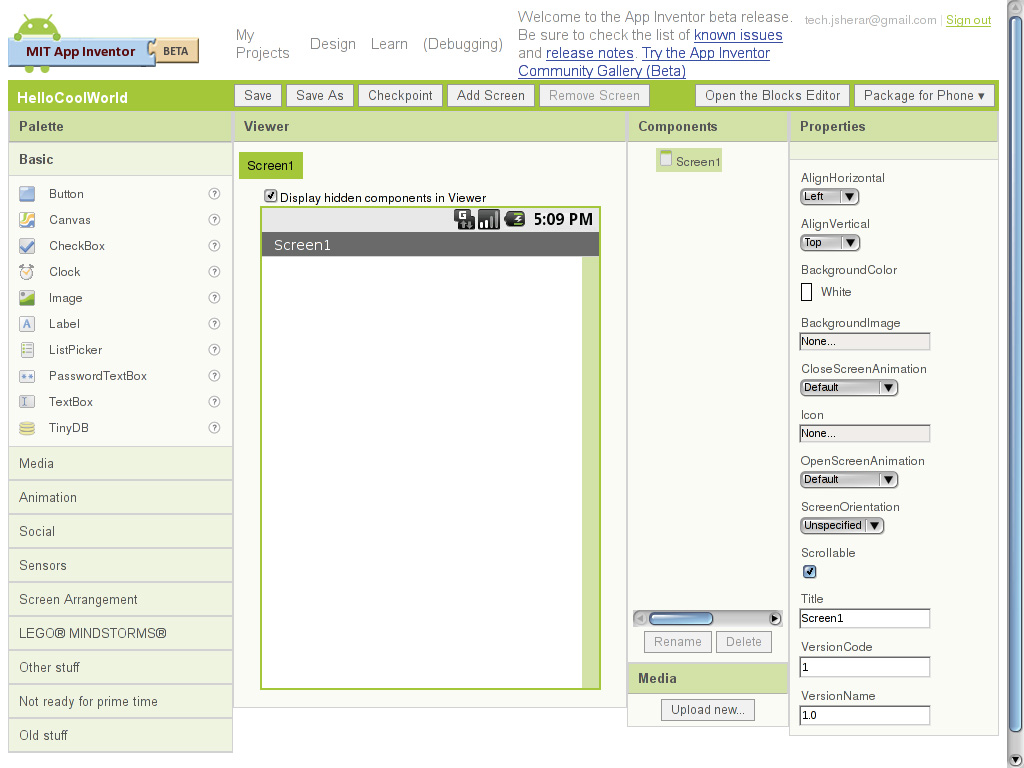
بعد تنفيذ الخطوات السابقة تظهر لنا نافذة التصميم كما في الشكل التالي
في القائمة اليسرى من الشاشة،نجد palette والتي تضم العديد من الأدوات اللازمة لتطبيقك ، حيث يمكنك السحب
من المكونات التي تريدها إلى المنتصف حيث screen1 كما في الصورة. على سبيل المثال، يمكن لهذه المكونات أن تكون مربعات النص،الأزرار والملصقات، قواعد بيانات ، وسائط الإعلام- كل ما تريد أو تحتاج لعمل التطبيق.
هذه المكونات مضمنة في مجموعات (basic-media-social-sensors…)
النقر على عنوان المجموعة يكشف عن المكونات فيه.
في الوسط لدينا Screen1 حيث يمكنك وضع الكائنات التي تشكل عنصر التطبيق الخاص بك، مثل الأزرار ومربعات النص والصور والميديا …
في القائمة اليمنى لدينا مجموعة من الخصائص الخاصة بكل كائن من المكونات الموجودة في القائمة اليسرى (لون النص –خلفية التطبيق …)
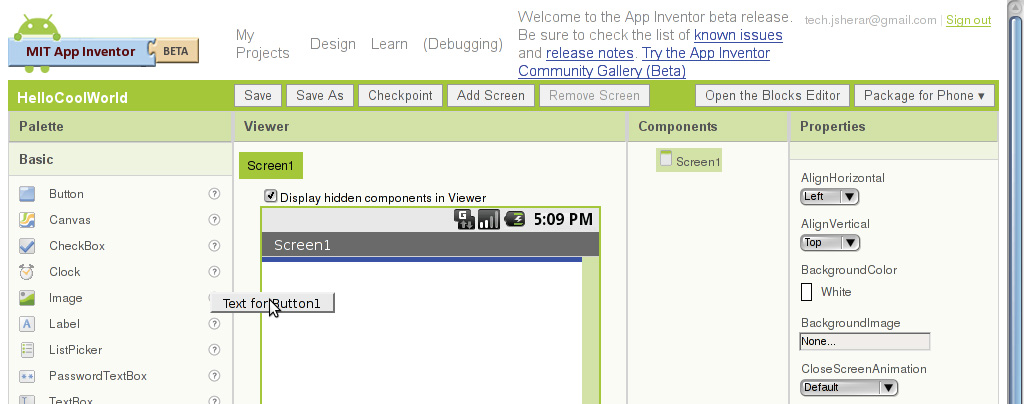
نقوم بسحب (الزر)Button من القائمة اليسرى إلى القائمة الوسطى Screen1 كما في الصورة التالية :
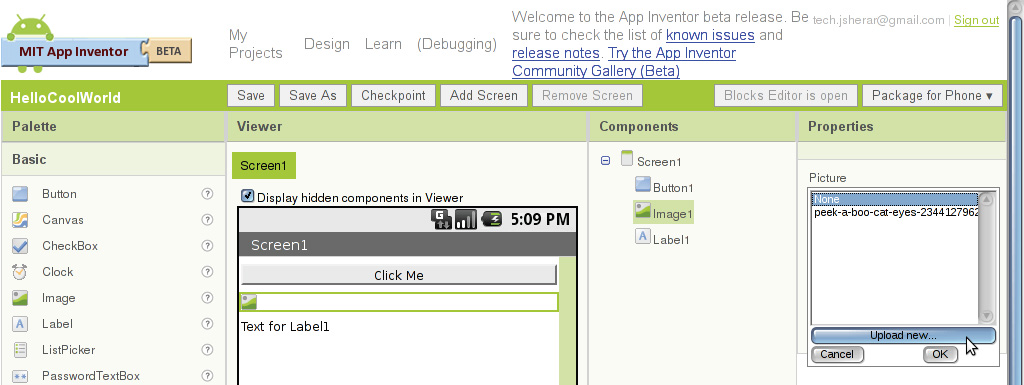
سوف نقوم بإنشاء زر (Click me) يقوم بوظيفة ما عند الضغط عليه من قبل المستخدم وسنقوم بإضافة كائن (image ) عن طريق السحب والإفلات إلى screen 1 في المنتصف ومن ثم القيام برفع الصورة من خلال القائمة اليمنى كما في الشكل
الصورة في المثال تم تحميلها من الرابط https://www.publicdomainpictures.net/pictures/10000/velka/peek-a-boo-cat-eyes-23441279626324N0rf.jpg
هذه الصورة هي صورة لقط سوف نقوم بإستخدامها لاحقاً أيضاً
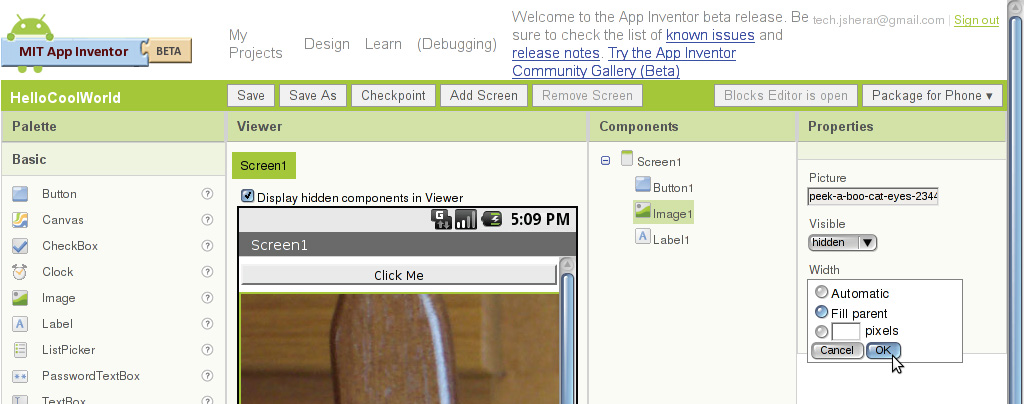
في الصورة السابقة قمنا بعملية ضبط الصورة من خلال الخصائص الموجودة في القائمة اليمنى .
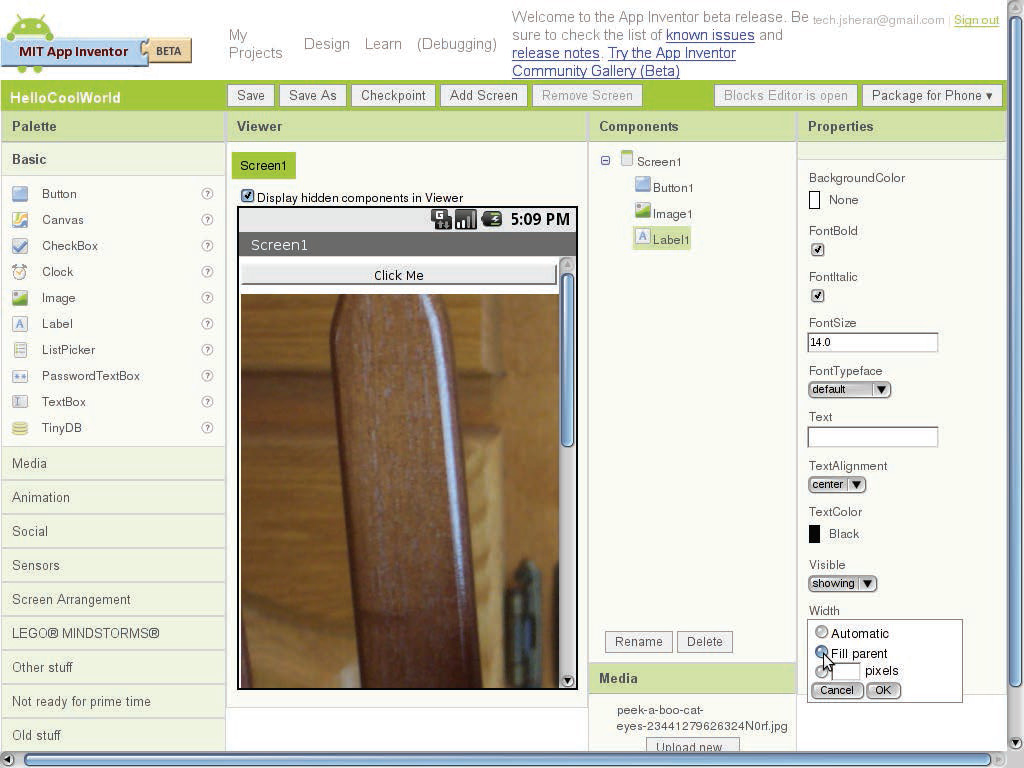
من قائمة المكونات اليسرى ، نختار Label1ونقوم بسحبها إلى القائمة الوسطى ونترك Text فارغاً ونقوم بضبط الخيارات كما في الصورة التالية :
محرر الكتل :
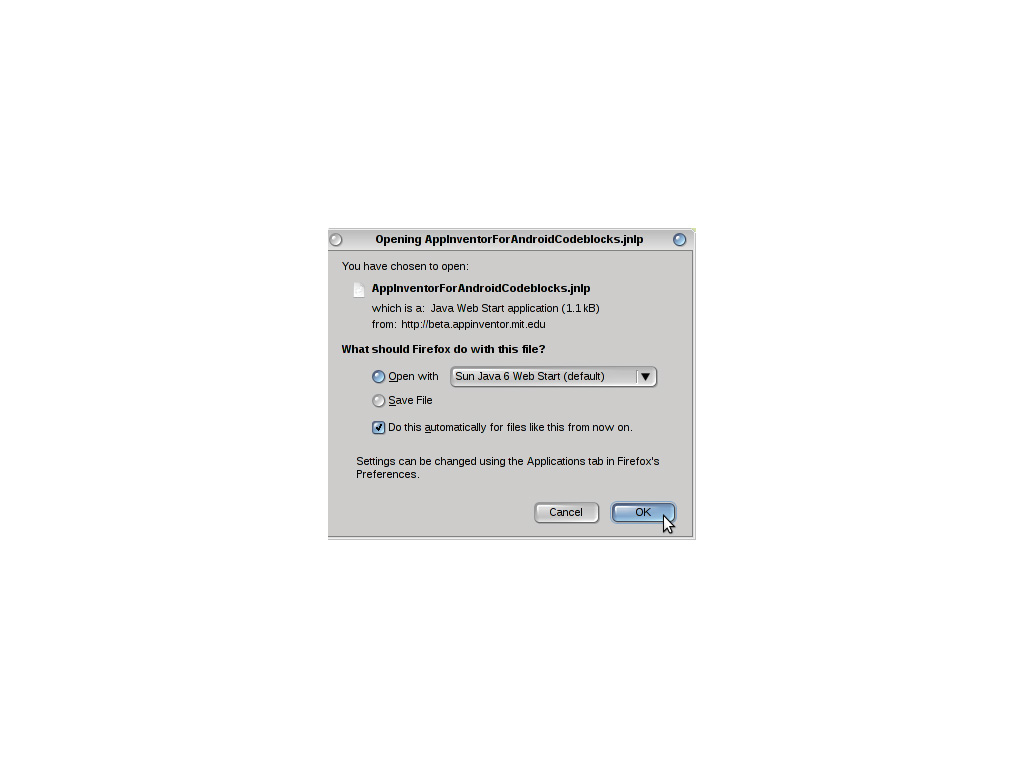
انقر على زر ” Open the Blocks Editor” ” بالقرب من أعلى الزاوية اليمنى من إطار التصميم , ستظهر لك نافذة كالتالي
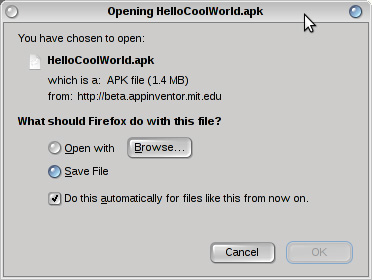
تأكد من فتح الملف وليس حفظه ..
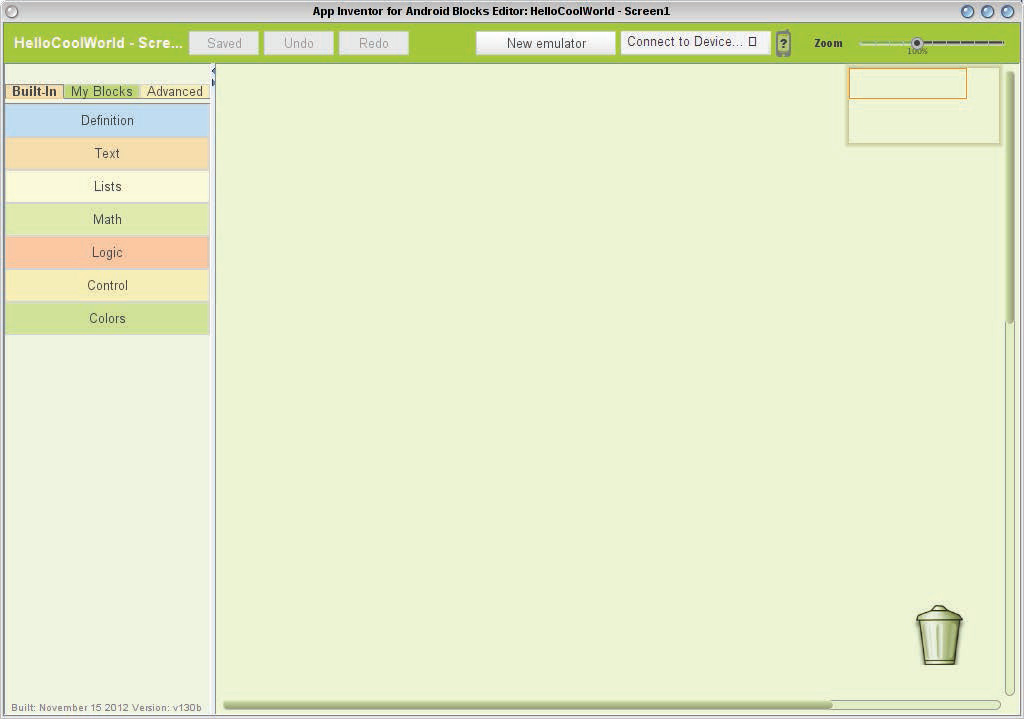
ستظهر لك نافذة محرر الكتل :
تطبيق Javaهذا يقوم بعملية تحرير كل كائن من مكونات التطبيق الخاص بك.
محاكي الأندرويد :
انقر على زر محاكي جديد New emulator في الجزء العلوي من إطار محرر الكتل وذلك لإنشاء محاكي أندرويد لتشغيل التطبيق الخاص بك عليه , يمكن أن يستغرق بضع دقائق وذلك حسب سرعة سرعة النظام الخاص بك .
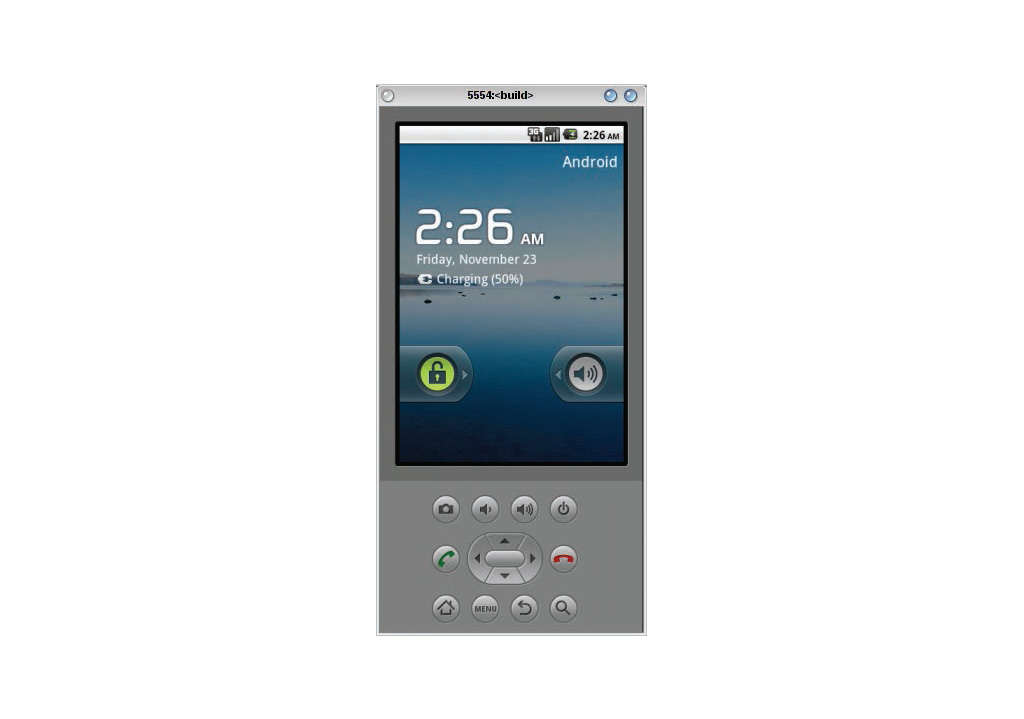
قم بالعودة إلى محرر الكتل السابق وانقر على Connect to Device يمكن أن يستغرق فترة من الزمن ..سوف تظهر لك الصورة التالية :
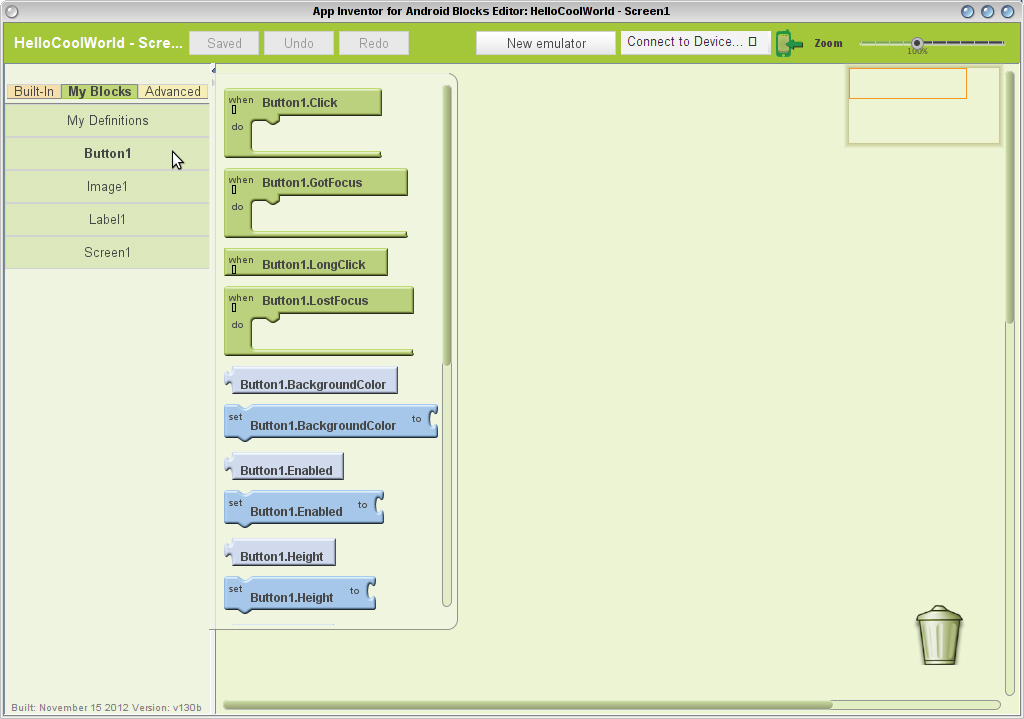
نقوم بالضغط على النافذة My blocks في محرر الكتل تظهر لنا قائمة تضم مجموعة من الأدوات المتعلقة بالكائنات التي قمنا بإضافتها سابقاً (Button 1 –image 1 –label 1) والتي تساعدك في أداء المهمة المطلوبة من التطبيق .
نقوم بالنقر على Button 1 فيظهر لنا مايلي :
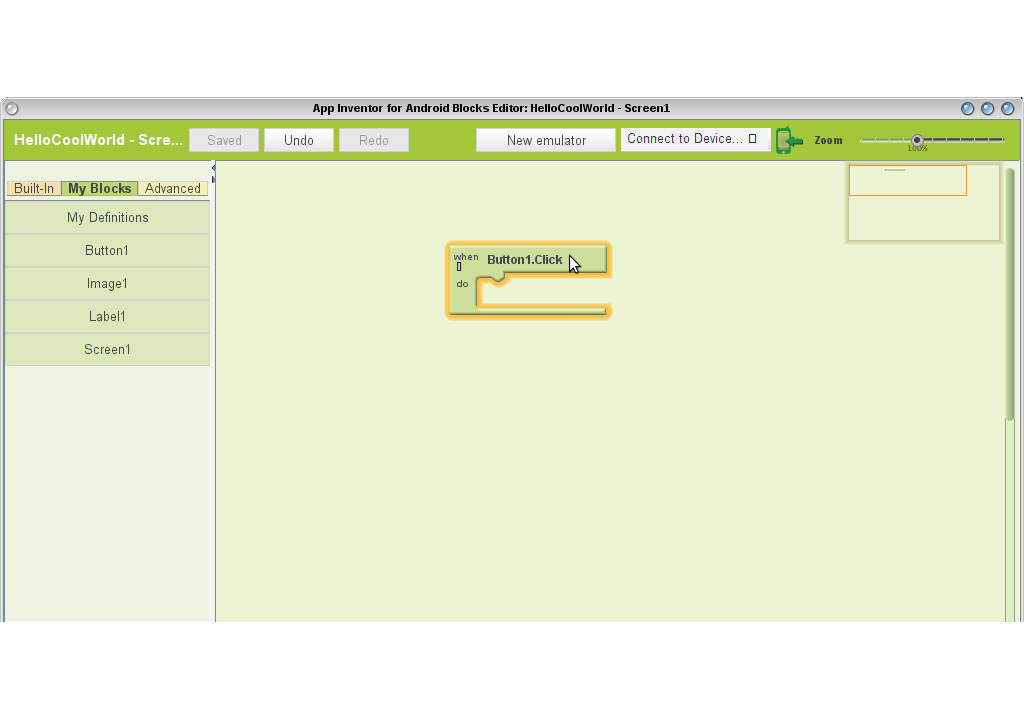
على سبيل المثال،انقر واسحب Button1.Click من القائمة My blocks إلى منطقة العمل كما في الصورة التالية:
إضافة الصور :
سوف نقوم الآن بإضافة صورة القط التي قمنا بتحميلها سابقاً والتي سوف تظهر عند قيام المستخدم بالضغط على الزر Click me وسنقوم بترك رسالة للمستخدم وهي Hello Cool world
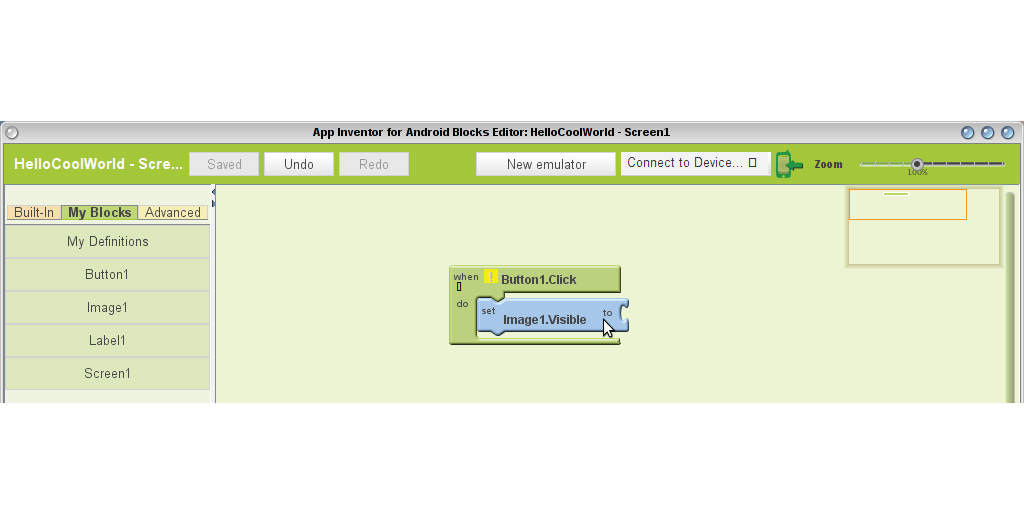
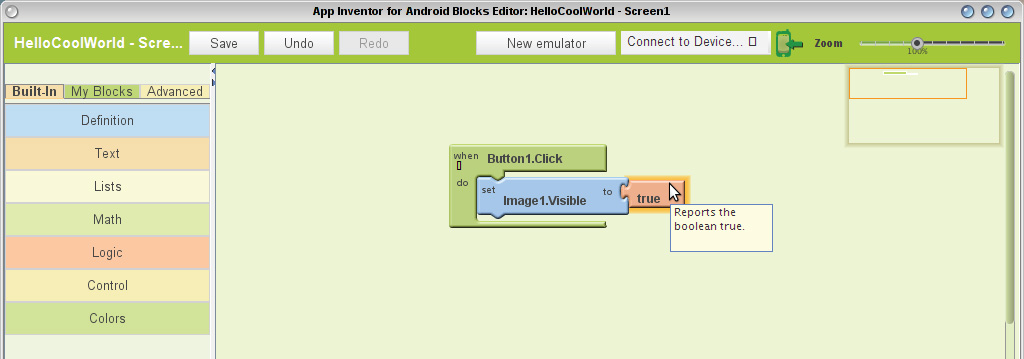
ننقر على image 1 من القائمة My blocks في محرر الكتل ونقوم بالسحب والإفلات للكتلة Image1.Visible كما في الصورة التالية
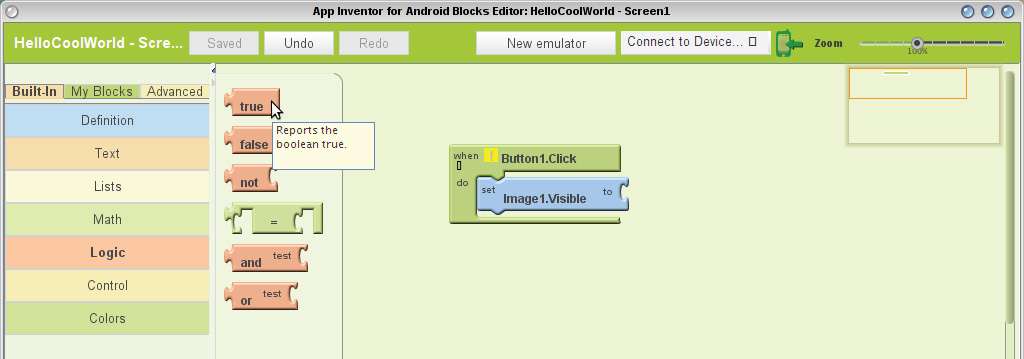
سنلاحظ أنه لدينا مأخذ فارغ في طرف الكتلة image1.Visible سوف نقوم بإضافة كتلة من القائمة Built-in نختار Logic ومن ثم نقوم بعملية سحب للكتلة True كما في الصور التالية
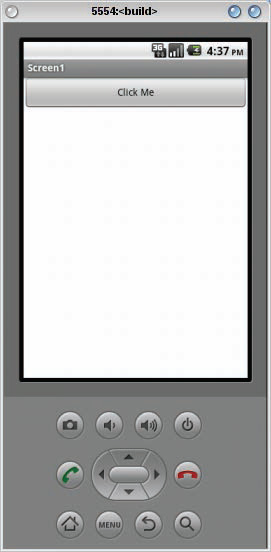
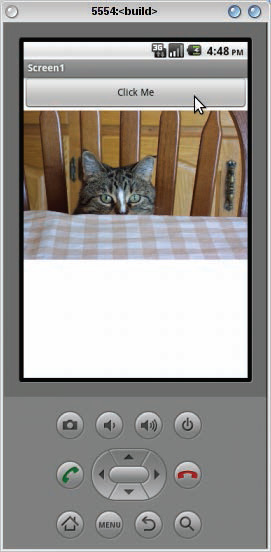
نذهب الآن إلى المحاكي لتجربة التطبيق وننقر على Click me كما في الصورة التالية:
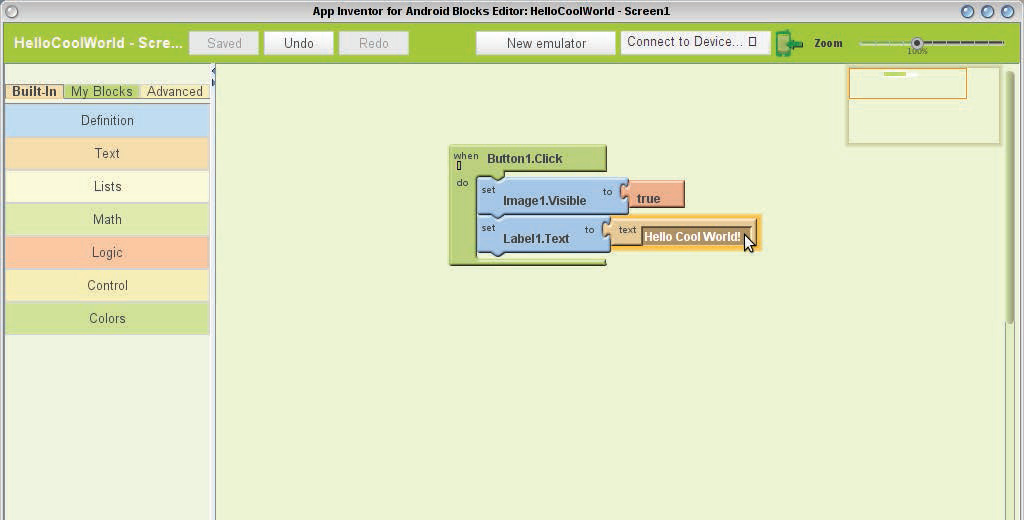
سنقوم الآن بإضافة رسالة تظهر عند قيام المستخدم بالضغط على Click me ,نذهب إلى محرر الكتل ومن القائمةMy blocks ننقر على label1 ونقوم بسحب الكتلة Label1.Text واضافتها كما في الصورة التالية:
نقوم بإضافة الكتلة Text من القائمة Built-in ونكتب الجملة التالية :”Hello Cool World”
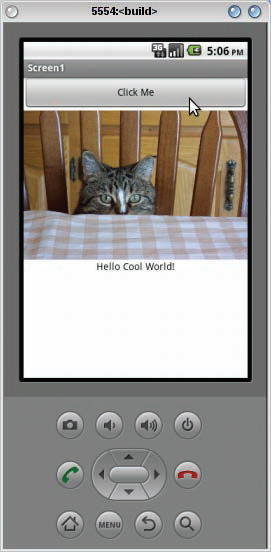
نعود الآن إلى المحاكي لنشاهد التغيرات ونضغط على Click me فتظهر لنا الصورة التالية:
تجربة التطبيق :
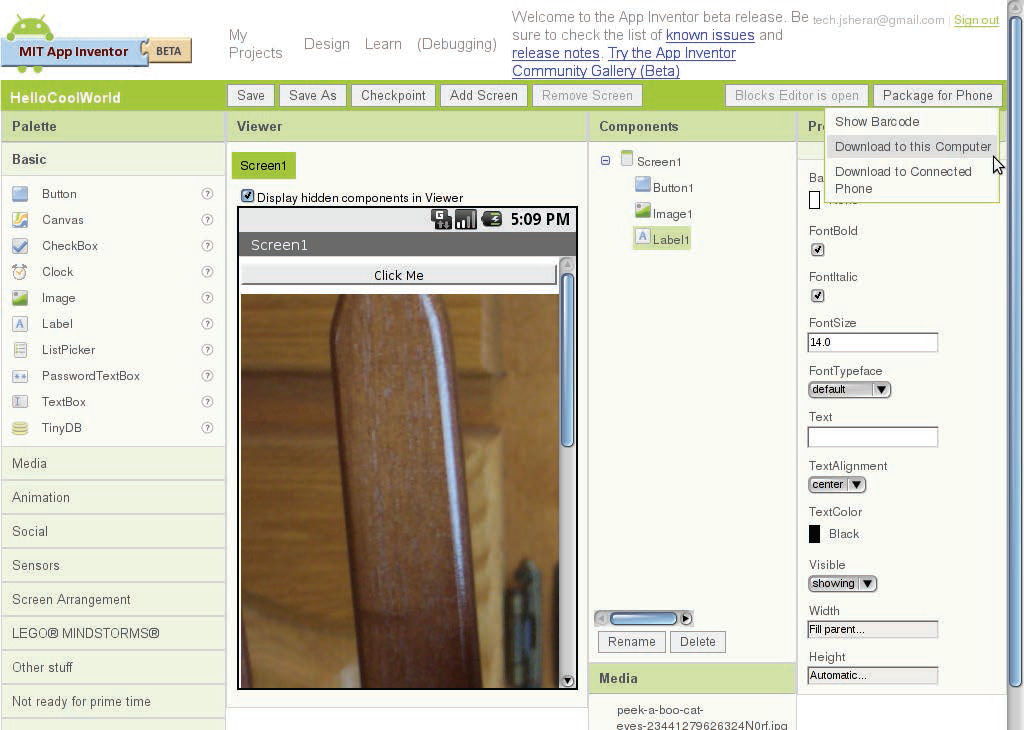
عند الإنتهاء من برمجة التطبيق أنت بحاجة إلى تجربة التطبيق على جهازك الأندرويد , تستطيع تحميل التطبيق بصيغة apk من نافذة التصميم الأولية, ننقر على package for phone ومن ثم نضغط Download to this computer وتقوم بحفظ الملف ونقله إلى جهاز الأندرويد الخاص بك وتجربة التطبيق .
الخطوة الأخيرة:
نشر التطبيق على متجر Google Play :
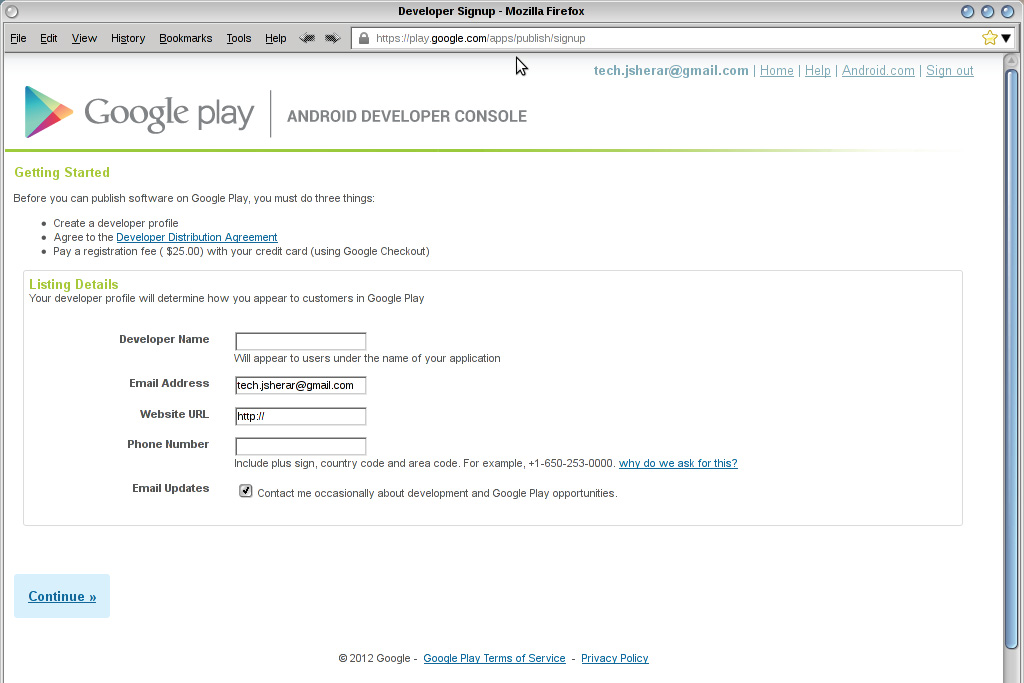
لنشر تطبيقك على ماركت جوجل أنت بحاجة للتسجيل في موقع جوجل كمطور ودفع رسوم رمزية
من خلال الرابط https://play.google.com/apps/publish/signup
تستطيع تحميل نسخة إلكترونية للكتاب بصيغة pdf من هنا
المرجع