الأخبار التقنية
تصميم تطبيق الرسم للأندرويد خطوة بخطوة بواسطة (Inventor) .. الدرس الثاني

فكرة الدرس :
في هذا الدرس سوف نقوم بإنشاء تطبيق الرسم الذي يتيح لك رسم على شاشة الهاتف عن طريق اختيار لون من ثلاثة ألوان ,
يتيح التطبيق أيضا استخدام كاميرا الهاتف لالتقاط صورة جديدة واستخدامها في التطبيق.
خطوات العمل :
ملاحظة: إذا كانت هذه هي زيارتك الأولى يرجى مراجعة الدرس الأول
1) قم بالدخول https://appinventor.mit.edu/ ومن ثم Invent
2) قم باختيار مشروع جديد new project من نافذة المصمم وقم بكتابة اسم المشروع وليكن Paintpic
3) اذهب إلى Open the blocks Editor ومن ثم اضغط على Connect to Phone , تأكد من توصيل هاتفك بالحاسوب .
4) قم بإعادة تسمية screen 1 إلى paint pic وذلك من خلال القائمةproperties في خيار Title
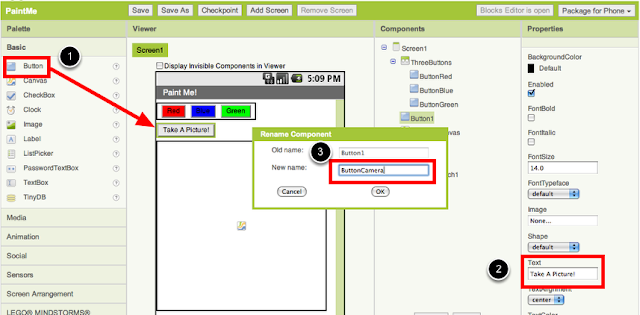
5) قم بسحب ثلاثة أزرار buttons من القائمة اليسرى palette إلى لوحة التصميم paint pic
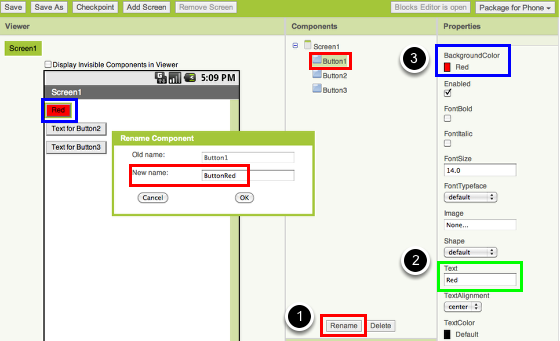
6) قم بإعادة تسمية كل زر واضافة الخلفية الخاصة به حسب لونه , ولتكن red ,blue , green
7) قم بتسمية الأزرار على الترتيب ButtonRed , ButtonBlue , ButtonGreen
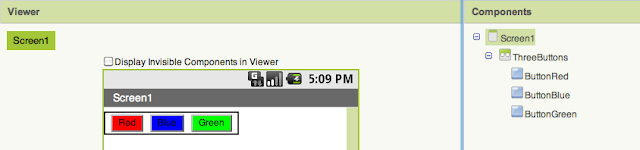
سوف يكون الناتج كمايلي :

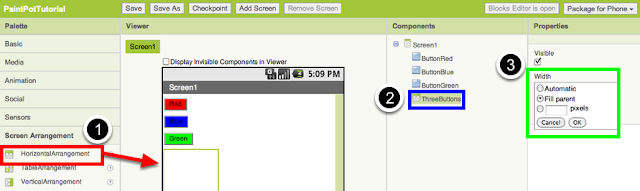
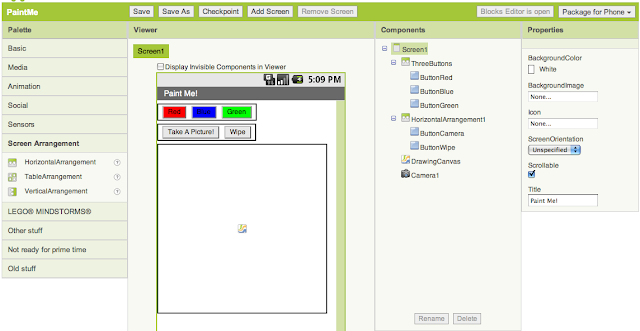
نقوم بجعل الأزرار بشكل أفقي من سحب الخيار horizontal arrangement container من القائمة palette إلى لوحة التصميم screen 1
كمايلي :


8) نقوم بسحب الخيار (لوحة الرسم)Canvas من القائمة palette قم بإعادة تسميتها إلى”DrawingCanvas اجعل العرض Width
“fill parient ” والطول Height 300 pixle
9) نذهب إلى media من القائمة palette ونسحب الخيار camera إلى screen 1 لوحة التصميم ونقوم بإعادة تسمية النص الموجود على الزرإلى take a picture ونقوم بتسمية الزرbuttoncamera
كمايلي :

10) نقوم بإضافة زر جديد ونقوم بتسمية النص الموجود على الزر ب wipe وتسمية الزر buttonwipeكمايلي:

11) نقوم بفتح محرر الكتل the blocks editor
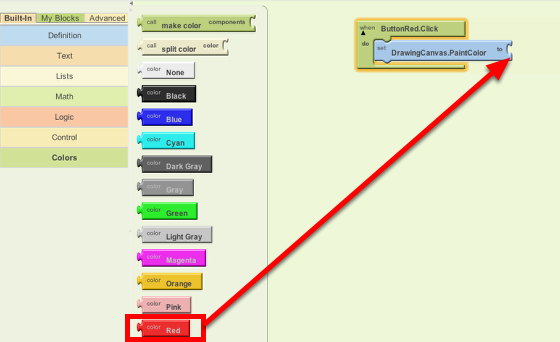
12) من My Blocks نقوم بعملية سحب للكتلة whenButtonRed.Click منbuttonred والقيام بالآتي :

حيث قمنا بعملية سحب للكتلة set DrawingCanvas.PaintColor to
وقمنا باختيار اللون الأحمر وسحبه كما قي الصورة السابقة وذلك من خلال الخيار colors ..
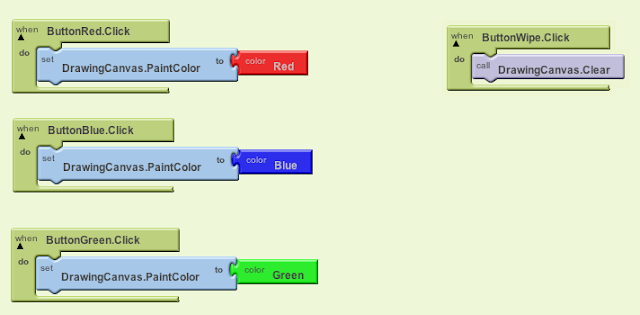
13) نقوم الآن بعملية سحب للكتلة when ButtonWipe.Click.
وندخل الكتلة call DrawingCanvas.Clear
وذلك من خلال الخيار DrawingCanvas
نكررالعملية السابقة من أجل اللونين الأخضر والأزرق فيصبح لدينا مايلي :

14) لوضع نقطة على شاشة الرسم عند لمس الشاشة نتبع الخطوات التالية :
– من محرر الكتل نضغط على الخيار My blocks ثم DrawingCanva ونختار الكتلة
when DrawingCanvas.Touched
– نقوم بعملية سحب للكتلة call DrawingCanvas.DrawCircle ونضعها في الكتلة when DrawingCanvas.Touched
– نقوم بالضغط على My Definitions ونسحب الكتل التالية value x value y ونضعهم في الكتلة
when DrawingCanvas.Touched
من القائمة Built in نختار math ونقوم بسحب الكتلة number block. قم بتغير القيمة من 123 إلى 5 سوف يكون حجم النقطة التي سوف تظهر على الشاشة عند لمس الشاشة بمقدار 5 بيكسل
15) للرسم على الشاشة عند لمس الإصبع وتحريكه نتبع مايلي :
– نأخذ الكتل الآتية :من My blocks نذهب للDrawing canvas و نختار الكتل الآتية
call DrawingCanvas.DrawLine ونضعها في الكتلة التالية : when DrawingCanvas.Dragged
– هذه الكتل prevX, prevY, currentX, currentY نقوم بوضعها في الكتلة DrawingCanvas.Dragged

16) لنقم الآن بعملية ضبط لزر الكاميرا :
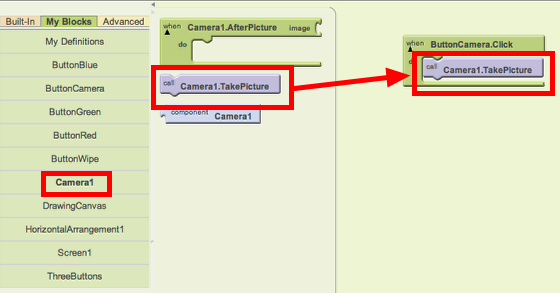
من My blocks نذهب إلى camera1 و Drawingcanvas نختار الكتل التالية
when ButtonCamera.Click
call Camera1.TakePicture
ونضعها كمايلي :

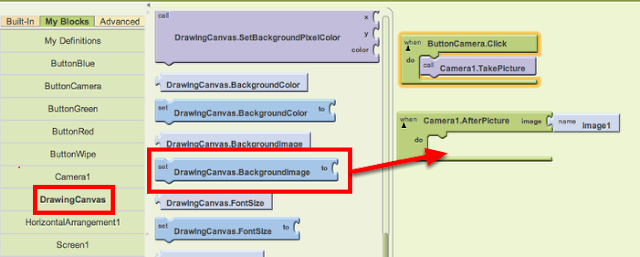
من My Definition نختار الكتلة image ونضعها في الكتلة SetDrawingCanvas.BackgroundImage كما في الصورة التالية :

بذلك نكون قد انتهينا الآن يمكنك القيام بتجريب التطبيق عن طريق Package for phone من لوحة التصميم
في الدرس القادم ان شاء الله سوف نتعلم التحكم بحجم النقطة المرسومة على الشاشة
المرجع